Growing project-wide accessibility compliance
September 2023
It wasn’t always clear how accessibility fit into the project’s design and development process, so we created our own.
My Role
Established and led an accessibility guild through supporting facilitating meetings, sharing work in project-wide settings, and designing solutions for accessibility issues.
The guild
Chris Weekley, Product Manager
Khayeni Sanders, UX Designer
Scott Ries, Software Engineer
Yan Zhao, Software Engineer
Many others who joined guild meetings as capacity allowed and helped us along the way
Project overview and accessibility compliance’s importance
Over 400,000 service members, along with their spouses and families, move each year. Research shows that the only thing more traumatic for military personnel than moving is combat duty. Unexpected mishaps during moves can cause stress, and items can be broken or lost during transit.
An overhaul of the moving process began to mediate these stresses. The goal of the initiative includes assisting service members in setting up their moves as well as providing office users the tools they need to successfully process those moves.
These goals were translated into two applications: one for customers and one for office users.
How accessibility comes into play
Section 508 requires that federal agencies ensure their information and communication technology (ICT) is accessible to people with disabilities. The Performance Work Statement (PWS) outlined accessibility requirements in conformance with Access Board’s standards.
Additionally, the department has disability policy and compliance priorities in accordance to the U.S. Equal Employment Opportunity Commission's (EEOC) employment goals. Some statistics as of their 2020 fiscal year report that are applicable to this project are:
12.4% of the permanent civilian workforce had a disability
One of the top 5 career fields for individuals with disabilities includes general administrative, clerical, and office services
Their parent organization reported that their workforce included 11.90% personnel with disabilities
A quick Slack message determined an interest in collaborating with other teammates on accessibility improvements.
Forming alliances and establishing a guild
Making marginal gains on accessibility compliance is not a feasible task for one person alone. Since this was a large project consisting of multiple feature teams, it was important to build cross-practice alliances in order to make sustainable improvements.
The guild’s formation
As a first step, I reached out to the project-wide Slack channel to determine interest in forming a group to identify and incorporate areas of improvement in the project’s accessibility practices.
A handful of project managers, engineers, delivery managers, and designers raised their virtual hands, so we created a project-specific Slack channel for our accessibility guild. The channel’s purpose was to asynchronously discuss goals, plan upcoming meetings, and provide a space for folks to ask questions.
Additionally, we held bi-weekly meetings to share updates on accessibility goals we were working on, demo improvements to the applications, and review newly submitted issues.
Tracking new and existing accessibility issues
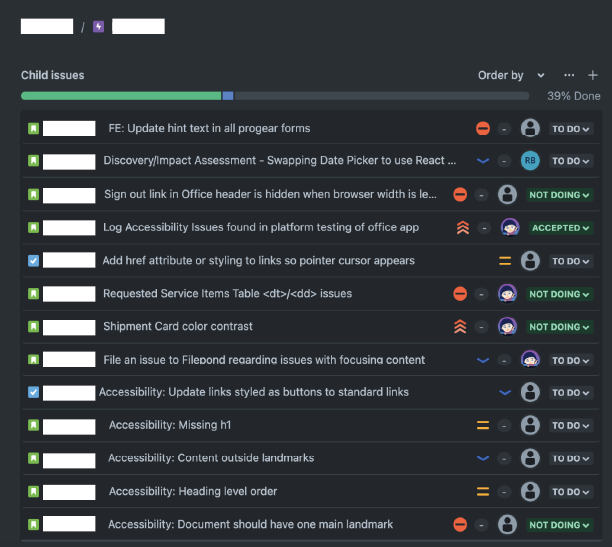
One of the first topics the group tackled was how to track existing and new accessibility issues. We found that there were some issues floating in Jira while others existed in a spreadsheet that was created a couple years ago. Ultimately, we decided to create an accessibility inbox epic where issues could be tracked, prioritized, and assigned to engineers and designers in one location.
This method proved successful in that we were able to:
Evaluate if previously submitted issues were still prevalent in the code base
Providing a way for teams to submit new issues
Prioritize issues against an upcoming deliverable deadline
Slate issues within sprints to share the work we were accomplishing with the client
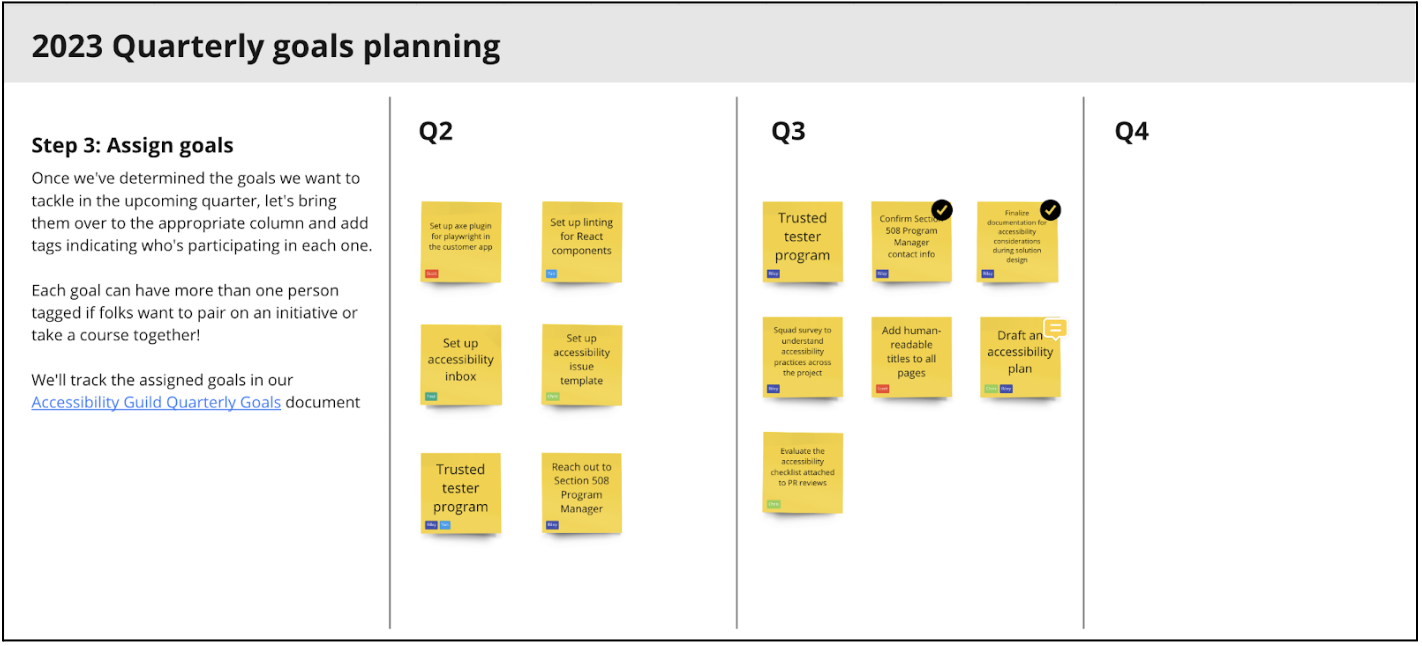
Adding quarterly goals in Miro allowed the team to brainstorm asynchronously and identify goals we might want to tackle in future quarters.
Documenting our goals helps both existing and future team members learn about what we accomplished within a quarter.
Brainstorming quarterly goals
There are many other ways to make marginal gains in a project’s accessibility compliance in addition to fixes in the code base. Projects at the company complete a quarterly accessibility score card that urges us to evaluate how accessibility is baked into the project from research to design to implementation. As a result, the scorecard provides insight into improvements a project can make to boost their accessibility incorporation.
Planning goals in Miro
Once our group completed a quarterly accessibility scorecard, we would come together to identify goals we’re interested in tackling. This also provided pairing opportunities for cross-practice collaboration on goals. Some of our goals have included: identifying our Section 508 Program Manager, enrolling in the Trusted Tester program, and drafting an accessibility plan.
Tracking goals
Working in the open is an important value on a large multi-team project such as this one. Therefore, we created a quarterly goals tracker that’s publicly accessible to anyone on the team. This provides an overview of the committed goals for the quarter as well as each goal’s status, lead, and relevant documentation. Through this documentation we were able to stay on track and share our progress with the larger project team both asynchronously and in meetings.
Approaching accessibility issues as a designer
Many of the components used on the project are from the U.S. Web Design System (USWDS); as a result, the components undergo accessibility compliance testing by that team. This was a fantastic start since many issues that might arise with custom components weren’t prevalent.
However, there were still many items to resolve including missing page title announcements, insufficient color contrast ratios, and unannounced items in a custom dropdown component. The work was often collaborative between design and engineering to determine a solution and validate that the solution solves the problem during PR reviews.
I approached the problem by documenting failing components and identifying options that passed WCAG’s ratio standards.
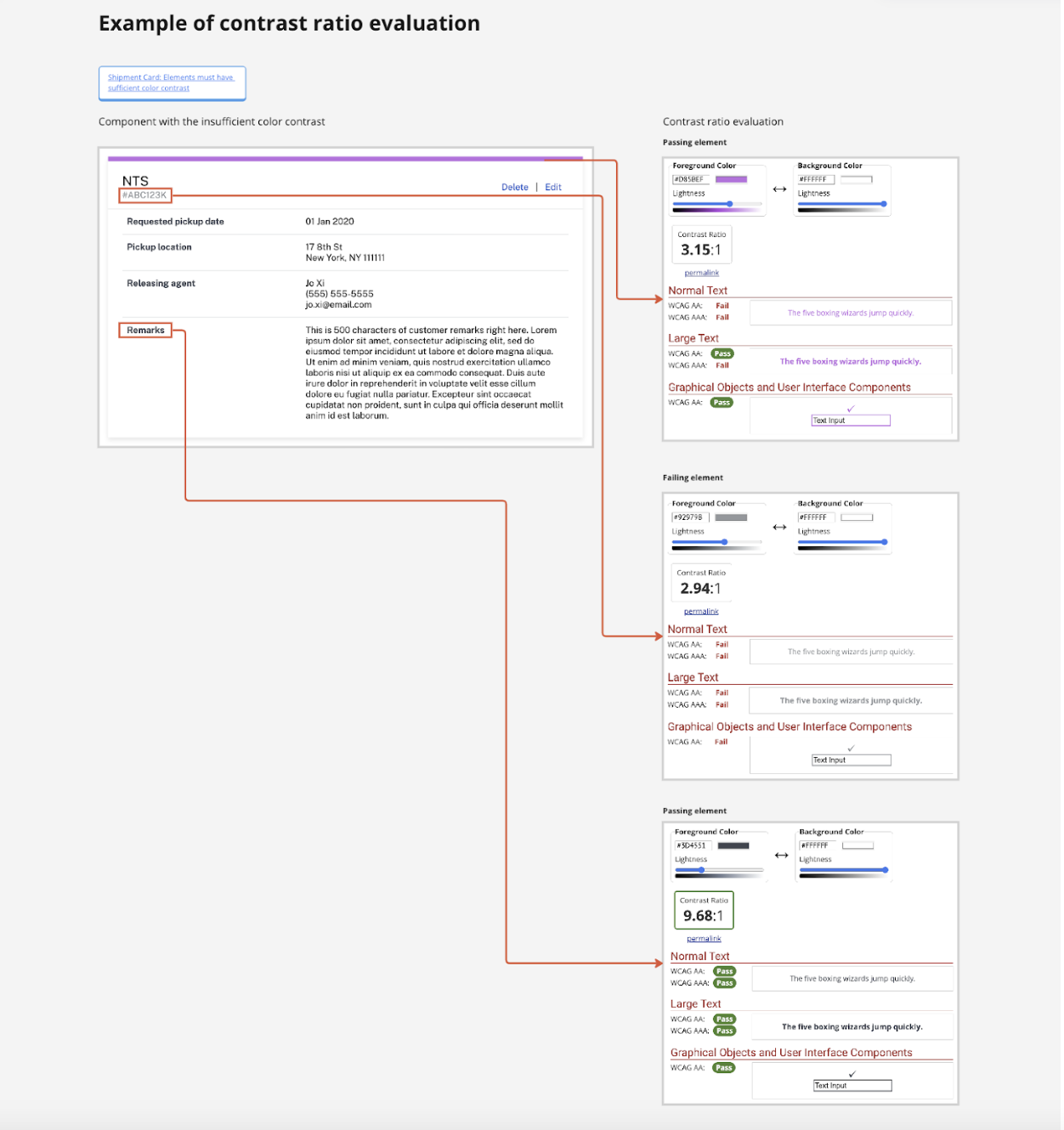
I shared an example of how different elements might pass and fail WCAG’s color ratio standards.
Example issue: Insufficient color contrast
One of the more common accessibility issues that can pop up in user interfaces is insufficient color contrast per the Web Content Accessibility Guidelines’ (WCAG) ratio standards. In this case, text in various shipment cards did not meet the minimum WCAG AA standard.
Approaching the problem
To approach this issue, I created a Miro board documenting the components that were failing and commonalities between them. In one case, variations of a shipment card all contained the same failing text. However, different hex codes were being used in staging and Figma. I documented the discrepancies and suggested remediation options that aligned with our style guide.
Since I was suggesting a global change, it was important to share the work with the project’s entire design team for feedback. This also provided a way for other designers to get involved in the accessibility work as either an established skillset or learning opportunity.
Sharing with the project team
This work also provided an opportunity to share my process with the wider project team. During a project-wide meeting, I shared an overview of what WCAG’s color contrast ratio standards are, examples of passing and failing elements in our product, and the steps taken to resolve the identified issues. Sharing work with other practices is vital in spreading awareness about the importance of accessibility compliance and how we might resolve issues we come across in our development work.
Learnings and future considerations
I’m extremely proud of the work the group accomplished within a period of about 6 months. However, there’s always learning to be had and areas of improvement. A few future considerations I have are:
Find opportunities to include users with disabilities in the research and design phases
The best way to know if our solutions work for our users is to incorporate them into our process
Understand how accessibility is used among the feature teams
Identified through a project-wide survey
Share accessibility improvements to the client’s leadership team or during demos
Build alliances and spread the importance of accessibility to folks we don’t work with directly every day
Evaluate how accessibility checks are incorporated into PR reviews
Identify issues to resolve either before code is merged or documented for future implementation